L’uscita di WSL (Windows Subsystem for Linux) ha colmato un grosso vuoto dei sistemi operativi Windows, che ora, grazie ad esso, possono integrare tutte le caratteristiche di Linux con quelle dei sistemi operativi Windows, dando luogo ad un unico sistema operativo che racchiude il meglio dei due. Una novità che viene sicuramente in aiuto prima di tutto, e soprattutto, agli sviluppatori che da sempre utilizzano sistemi nati su Linux e che sui sistemi *nix, così come anche MacOS, rendono al meglio. Lo stesso WordPress è sì installabile su server Windows, ma con grandi limitazioni.
Ambienti di sviluppo WordPress alternativi
Il mercato dei software, anche gratuiti, era da tempo impegnata a rendere più semplice la vita agli sviluppatori che avessero deciso di utilizzare comunque Windows come macchina di sviluppo. Vagrant, MAMP, XAMPP, Local by Flyweel, DevKinsta sono ad esempio ottime soluzioni per chi non volesse impazzire troppo nella configurazione di Windows e WSL 2, ma ovviamente non offrono la versatilità, la completezza e soprattutto la velocità di una soluzione ad-hoc creata invece con Windows 11 e WSL 2.
Il primo avvio di Windows 11
Iniziamo la nostra guida dalla prima fase in assoluto, quella del primo avvio del sistema operativo. In questo modo non andremo a perdere nessun passaggio.
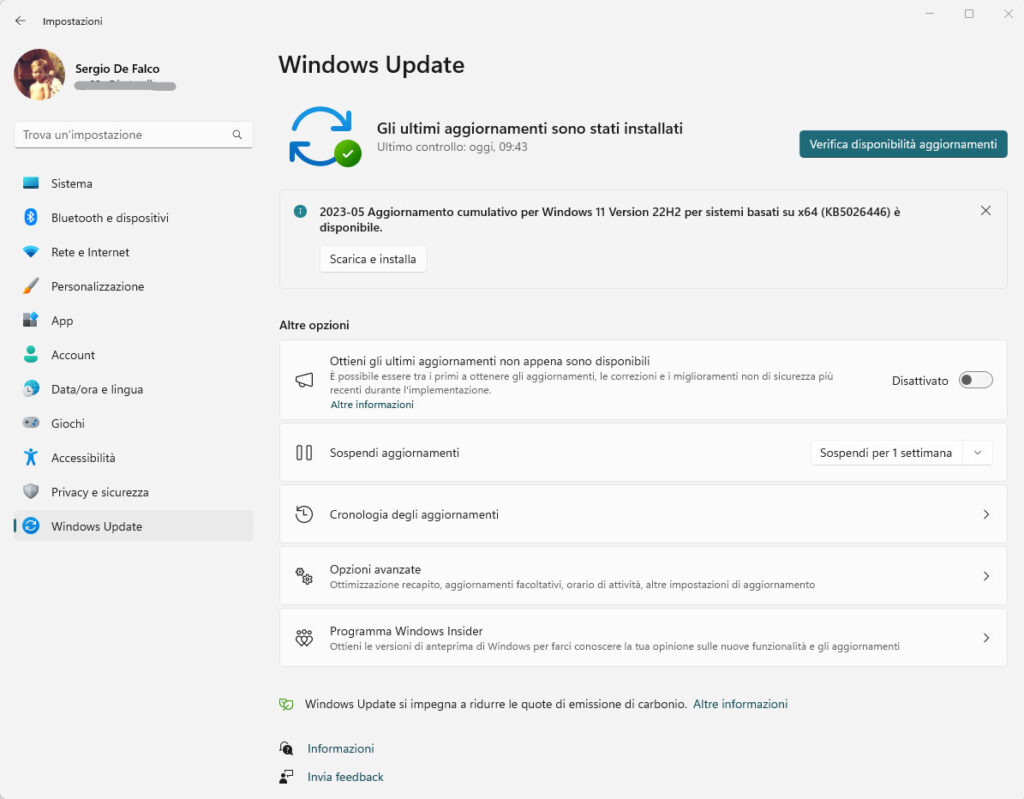
Come prima cosa in assoluto andremo a verificare la presenza di aggiornamenti, che andranno periodicamente installati per preservare la sicurezza e le performance del nostro ambiente di sviluppo basato su Windows 11. Clicchiamo quindi sulla barra di ricerca e digitiamo “Verifica disponibilità aggiornamenti”, ma basterà digitarne solo la parte iniziale perché il sistema ci proporrà subito l’opzione desiderata su cui andremo a cliccare.
Clicchiamo quindi sul grande pulsante “Verifica disponibilità aggiornamenti” e, man mano che appariranno, andremo a cliccare sul pulsante “Scarica e installa”.

Bisogna però tener presente che su un sistema su cui è stato appena installato Windows 11 potrebbero essere necessari diversi aggiornamenti. Per questo motivo se un determinato aggiornamento richiederà il riavvio del sistema dovremo ripetere, al riavvio, l’operazione di verifica disponibilità aggiornamenti in quanto potrebbero essersi sbloccati aggiornamenti più recenti.
Una volta completato l’aggiornamento del sistema, verificando che il sistema risponda che “Gli ultimi aggiornamenti sono stati aggiornati”, passeremo in analisi tutte le applicazioni in esecuzione automatica all’avvio del PC. Sulla barra di ricerca di Windows digitiamo “App di avvio” e verifichiamo per quali di quelle in elenco è realmente necessario l’avvio automatico, tenendo a mente che in ogni caso sarà possibile eseguire manualmente tali applicazioni all’occorrenza. Nel nostro caso abbiamo disattivato Edge, Spotify, Xbox App Services, OneDrive, Skype e Microsoft Teams oltre ai vari client VPN. La disattivazione di tali applicazioni renderà il funzionamento del PC più fluido in quanto risparmieremo preziose risorse di sistema.
L’installazione di WSL 2
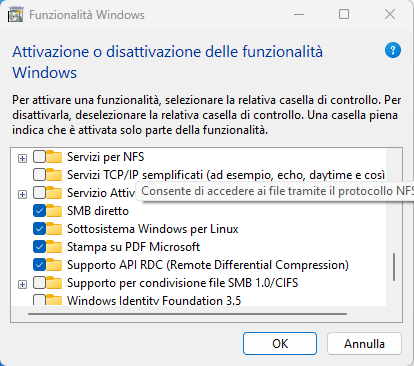
Iniziamo la configurazione del nostro ambiente di sviluppo WordPress basato su Windows 11 (questa configurazione funziona perfettamente anche con Windows 10 purché sia versione 2004 – build 19041 – o superiore) installando proprio WSL 2. Prima di tutto accertiamoci che la funzionalità sia attivata nel menu “Attivazione o disattivazione delle funzionalità Windows” accedendo all’apposita finestra, digitando il nome sulla barra di ricerca. Accertiamoci quindi che la voce “Sottosistema Windows per Linux” sia spuntata, se non lo fosse attiviamola, e riavviamo il sistema per concludere l’operazione.

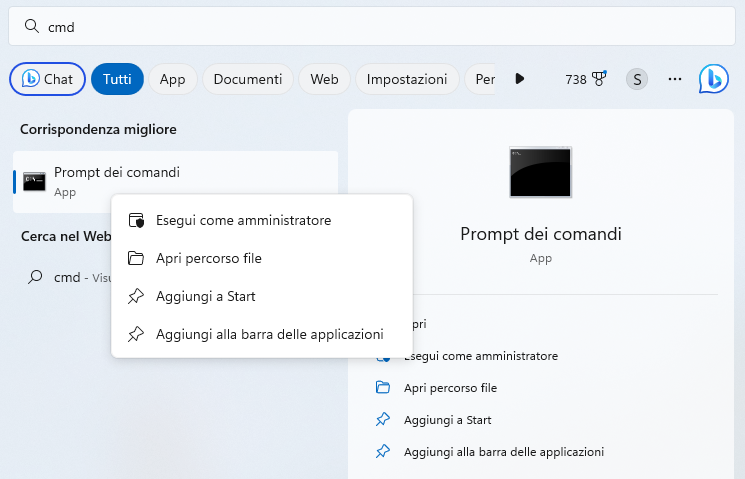
Possiamo ora passare all’installazione vera e propria di WSL 2, accedendo al prompt dei comandi o alla PowerShell, in modalità amministratore, digitiando nella barra di ricerca “cmd” e, appena visualizzeremo l’icona del prompt dei comandi, ci cliccheremo con il tasto destro su e selezioneremo “esegui come amministratore”.

Una volta aperto il prompt dei comandi potremo digitare l’apposito comando:
wsl --installLe impostazioni predefinite prevedono l’installazione di Ubuntu, ma è possibile utilizzare anche una distribuzione differente utilizzando il comando:
wsl --install -d DISTRO-NAMEUna volta completata l’installazione di WSL con distribuzione scelta, o con Ubuntu nel caso di installazione predefinita andremo a verificarne la corretta installazione e soprattutto se Windows ha installato WSL o WSL 2, digitiamo quindi il comando:
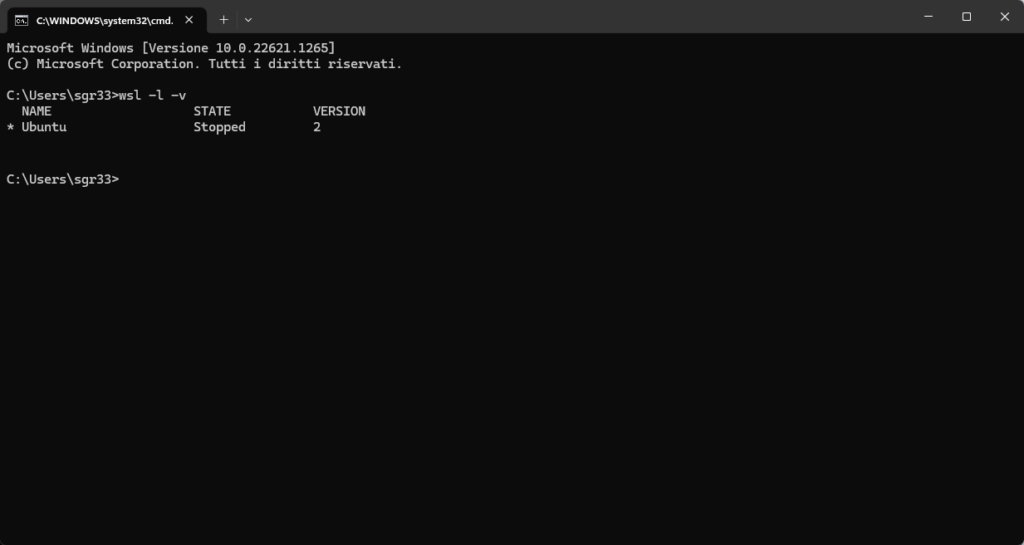
wsl -l -vWindows 11 generalmente di predefinito installa già WSL 2, come nel nostro caso, ma soprattutto su Windows 10 potrebbe capitare di ritrovarsi con la prima versione di WSL, poco performante rispetto alla più recente e senza una completa compatibilità con le chiamate di sistema.

Nell’immagine possiamo vedere che la versione installata è già WSL 2 (alla colonna “Version”) per cui non sarà necessario fare altro. Nel caso dovesse essere stata installata la versione 1 dovremo procedere all’upgrade lanciando il seguente comando:
wsl --set-version <distro name> 2Sul comando andrà sostituito <distro name> con il nome della distribuzione installata, quindi nel nostro caso “Ubuntu”, così come si legge nella colonna “Name”.
Appena conclusa l’installazione di linux procediamo con l’installazione di tutti gli aggiornamenti anche sul sottosistema linux. Da questo momento in poi i comandi indicati saranno quelli relativi a distribuzioni basate su Debian, per cui anche Ubuntu. Aggiorniamo quindi il sistema lanciando i seguenti comandi:
sudo apt update && sudo apt upgrade -y && sudo apt autoremove -yEffettuato questo passaggio la nostra distribuzione Linux WSL 2 sarà installata, aggiornata e pronta ad essere utilizzata per lo sviluppo dei nostri plugin e temi WordPress.
Installiamo Docker
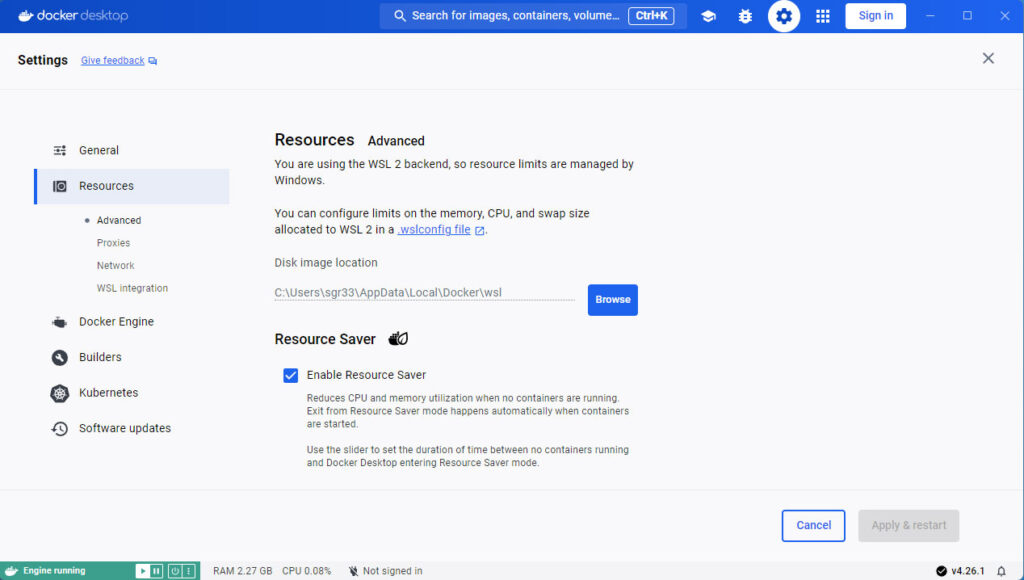
Una volta installato WSL 2 possiamo procedere all’installazione di Docker Desktop su Windows. Il motivo per cui l’installazione di Docker giunge a questo punto è perché in questo modo Docker sfrutterà le potenzialità di WSL 2, così come si legge nell’immagine che segue “You are using the WSL 2 backend, so resource limits are managed by Windows”.

Tramite Docker potremo utilizzare all’interno del nostro ambiente di sviluppo dei contenitori ad-hoc per il sistema su cui stiamo sviluppando, per cui una versione specifica di WordPress, piuttosto che una versione specifica di Node.js, potremo configurare ogni singolo contenitore a nostro piacimento senza andare a modificare i software installati sul PC. Inoltre i container ci permetteranno di spostare i nostri ambienti contenitorizzati (da containerized 😋) su macchine secondarie senza dover andare a riconfigurare il tutto in modo specifico su ogni macchina che utilizzeremo per sviluppare, ad esempio un Notebook ed un Desktop, o anche un Mac.
Visual Studio Code
L’ultimo software da installare, a questo punto, rimane Visual Studio Code, lo strumento principale, ovvero l’editor di codice. Al primo avvio il sistema ci invierà una notifica con cui ci avvisa che dal momento che siamo su WSL l’attivazione dell’estensione WSL, è consigliata, accettiamo. Questo è tutto sull’installazione di Visual Studio Code, perché sarà pubblicato a breve un articolo dedicato alla configurazione, alla personalizzazione ed alle estensioni consigliate di Visual Studio Code.
Completiamo l’installazione su WSL 2
Arrivati a questo punto ci sarebbero altri tool da installare, ma non lo faremo nel modo tradizionale su Windows, bensì direttamente sul nostro WSL 2 sull’ambiente Linux. Apriamo quindi la finestra del terminale e lanciamo la distribuzione Linux precedentemente installata, nel caso avessimo lasciato l’opzione predefinita sarà Ubuntu.
Installiamo Node
Il primo tool che andremo ad installare sarà Node.js, ma non nel pacchetto originale, bensì con NVM (Node Version Manager) che ci permetterà di switchare tra varie versioni di Node ed usarle, all’occorrenza, su diversi progetti. In questo modo se un progetto sarà pensato per funzionare con l’ultima versione disponibile potremo procedere, e potremo procedere anche nel caso non fosse così, basterà installare la versione richiesta ed attivarla tramite un semplice comando sul terminale.
Prima di procedere all’installazione, vediamo se è disponibile il comando “curl” che ci tornerà utile in tante situazioni. Qualora non fosse presente dovremo installarlo lanciando sudo apt-get install curl.
Installiamo quindi NVM, lanciando il comando:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bashPrestate attenzione perché nel precedente comando è inserita l’ultima versione al momento disponibile sulla pagina GitHub di NVM.
Una volta completata l’installazione, riavviate il terminale Ubuntu e verificate la corretta installazione lanciando il comando nvm --version che dovrà restituire la versione di nvm che risulta installata sul sistema.
A questo punto potremo installare la prima versione di Node, che sarà anche impostata come quella di default. Potremo installare l’ultima versione disponibile lanciando il seguente comando:
nvm install nodeE verifichiamo successivamente che la versione installata ed attiva sia quella corretta, attraverso il comando node --version. Da questo momento, quindi, potremo verificare le versioni di node disponibili con il comando nvm ls, verificare la versione attualmente installata con nvm current, installare la versione X con il comando nvm install X ed attivare la versione X con il comando nvm use X. Potremo anche impostare la versione default di node con il comando nvm alias default X.
Installiamo Python
Python non è strettamente necessario nello sviluppo WordPress, ma abbiamo pensato di inserirlo comunque sul nostro ambiente di sviluppo in quanto non vogliamo precluderci nulla. Inoltre Python rimane un linguaggio valido per molti task che possono tornarci utile nel lavoro quotidiano. Soprattutto se abbiamo intenzione di lavorare con GPT-3 e seguenti ne avremo sicuramente bisogno. Un po’ come per Node, anche per quanto riguarda Python non andremo ad installare la versione base ma Anaconda, un package management system ed environment management system che permette l’installazione di differenti versioni di Python con le sue dipendenze, e permette di switchare con facilità dall’una all’altra.
Sulla nostra finestra del terminale Linux lanciamo quindi il seguente comando:
wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.sh
sh ./Miniconda3-latest-Linux-x86_64.shSi avvierà così l’installazione che vi presenterà una serie di domande a cui potrete rispondere ‘yes’ per proseguire. Al termine dell’installazione riavviate il terminale Ubuntu e verificate la corretta installazione lanciando il comando conda --version che dovrà restituire la versione di conda installata sul sistema. Al riavvio noterete che sulla shell comparirà il prefisso “(base)”, questo sta a significare che vi trovate nell’ambiente “base”. Se intendete creare un nuovo ambiente ad esempio basato su Python 3.11 basterà lanciare il comando conda create --name py311 ed al termine potrete attivarlo con conda activate py311. Attivato l’ambiente Per disattivare l’ambiente attivo basterà lanciare conda deactivate, per disattivare invece del tutto l’accesso automatico all’ambiente defaul lanciare il seguente comando:
conda config --set auto_activate_base falseConclusioni
Con i tool su WSL 2 abbiamo completato la configurazione dell’ambiente di sviluppo WordPress perfetto su Windows e come avrete notato non ci permetterà di sviluppare solo WordPress ma anche tanti altri linguaggi come Node.js, React, Python etc.. Per vedere come vanno invece utilizzati i singoli strumenti ci daremo appuntamento ad uno dei prossimi articoli.

Lascia un commento